Witam na moim portfolio!
Jeśli chcesz zapoznać się z moimi dawniejszymi projektami - zapraszam do przeglądania tej strony.
Jeśli chcesz się ze mną skontakować - napisz do mnie na adres: l.andrzejowski@gmail.com
lub odwiedź mój profil na LinkedIn.
Strony internetowe
Wiadomości Archeologiczne
Strona pisma archeologicznego
Projekt i realizacja
HTML5, CSS3, jQuery, DjVu, w pełni responsywna
Strona pisma archeologicznego
Projekt i realizacja
HTML5, CSS3, jQuery, DjVu, w pełni responsywna
Vetra Games
Strona niezależnych twórców gier komputerowych
Projekt i realizacja
Wordpress, HTML4/5, CSS2/3, PHP, jQuery
Strona niezależnych twórców gier komputerowych
Projekt i realizacja
Wordpress, HTML4/5, CSS2/3, PHP, jQuery
MoaCube
Strona niezależnych twórców gier komputerowych
Projekt i realizacja
Wordpress, HTML4/5, CSS2/3, PHP
Strona niezależnych twórców gier komputerowych
Projekt i realizacja
Wordpress, HTML4/5, CSS2/3, PHP
Gamedecverse
Strona promocyjna sagi Marcina Przybyłka o Gamedecu
Projekt i realizacja
Flash
Strona promocyjna sagi Marcina Przybyłka o Gamedecu
Projekt i realizacja
Flash
Magdalena Małek
Strona tłumacza języka angielskiego
Projekt i realizacja
XHTML, CSS, PHP, jQuery
Strona tłumacza języka angielskiego
Projekt i realizacja
XHTML, CSS, PHP, jQuery
Codeminion - Magic Match
Strona pokazowa
Projekt i realizacja
XHTML, CSS, PHP, jQuery
Strona pokazowa
Projekt i realizacja
XHTML, CSS, PHP, jQuery
Portfolio
Strona, na której właśnie się znajdujesz
Projekt i realizacja
XHTML, CSS, PHP, jQuery
Strona, na której właśnie się znajdujesz
Projekt i realizacja
XHTML, CSS, PHP, jQuery
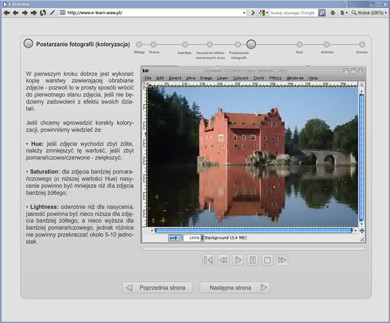
E-learning - projekt badawczy
Aplikacja badawcza na potrzeby pracy magisterskiej
Projekt i realizacja
Flash, PHP
Aplikacja badawcza na potrzeby pracy magisterskiej
Projekt i realizacja
Flash, PHP
Dolina Liwca u schyłku starożytności
Strona wystawy z Państwowego Muzeum Archeologicznego w Warszawie
Projekt i realizacja
XHTML, CSS, PHP
Strona wystawy z Państwowego Muzeum Archeologicznego w Warszawie
Projekt i realizacja
XHTML, CSS, PHP
Scanbio
Strona firmowa
Projekt graficzny
Strona firmowa
Projekt graficzny
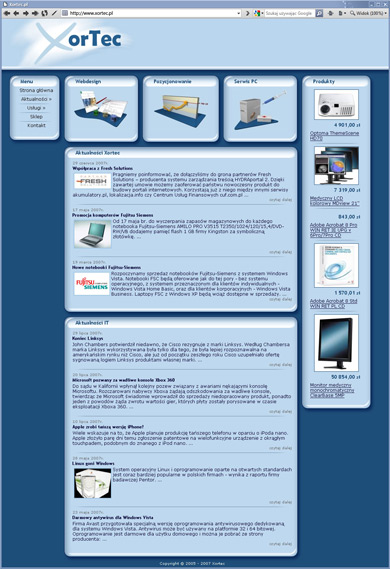
Xortec
Strona firmowa
Projekt graficzny
Strona firmowa
Projekt graficzny
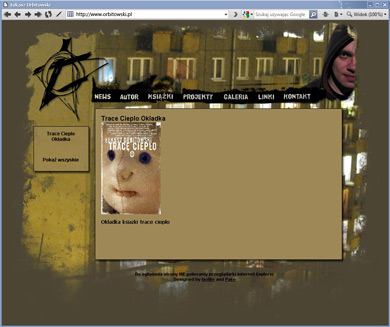
Łukasz Orbitowski
Oficjalna strona autora
Projekt graficzny
Oficjalna strona autora
Projekt graficzny
SOS PZMOT
Strona firmowa
Wstępny projekt graficzny
Strona firmowa
Wstępny projekt graficzny
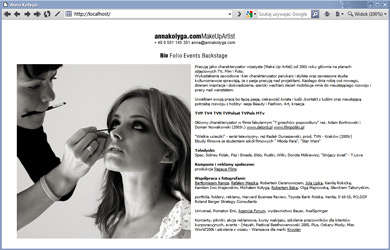
Anna Kołyga
Portfolio charakteryzatorki wizażystki
Realizacja według dostarczonego projektu
PHP, HTML, CSS
Portfolio charakteryzatorki wizażystki
Realizacja według dostarczonego projektu
PHP, HTML, CSS
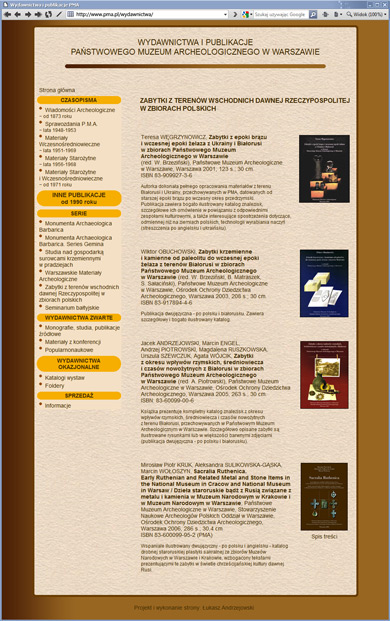
Wydawnictwa PMA
Strona wydawnictw Państwowego Muzeum Archeologicznego
Projekt i realizacja
PHP, HTML, Javascript
Strona wydawnictw Państwowego Muzeum Archeologicznego
Projekt i realizacja
PHP, HTML, Javascript
Łukasz Andrzejowski
Poprzednie portfolio
Projekt i realizacja
PHP, HTML, CSS, Javascript
Poprzednie portfolio
Projekt i realizacja
PHP, HTML, CSS, Javascript
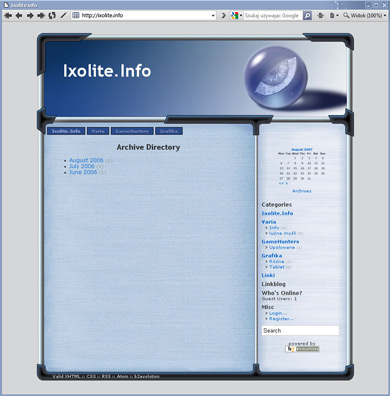
Łukasz Andrzejowski
Strona domowa
Projekt graficzny: Skórka do b2evo
Strona domowa
Projekt graficzny: Skórka do b2evo
Banery
Banery...
...na potrzeby serwisu Arena Gier
Projekty i wykonanie
jpg i animowany gif
...na potrzeby serwisu Arena Gier
Projekty i wykonanie
jpg i animowany gif
Grafiki i animacje 3D
Cista - rekonstrukcja komputerowa
Rekonstrukcja wykonana na potrzeby wystawy stałej w Państwowym Muzeum Archeologicznym w Warszawie
Cinema4D, Photoshop, Premiere
Rekonstrukcja wykonana na potrzeby wystawy stałej w Państwowym Muzeum Archeologicznym w Warszawie
Cinema4D, Photoshop, Premiere
Wyposażenie wojownika - rekonstrukcja komputerowa
Produkt mojej pracy inżynierskiej
Cinema4D, Photoshop, Premiere
Produkt mojej pracy inżynierskiej
Cinema4D, Photoshop, Premiere
Stacja kosmiczna
Projekt zaliczeniowy
Cinema4D, Photoshop, Premiere
Projekt zaliczeniowy
Cinema4D, Photoshop, Premiere
Inne prace
Wybór różnych projektów 3D
Cinema4D, Photoshop
Wybór różnych projektów 3D
Cinema4D, Photoshop
Pixelart
Moje pixelartowe prace znaleźć można w serwisie ![]() Pixeljoint
Pixeljoint
Prace różne
Wizytówki
Photoshop, Illustrator, InDesign
Photoshop, Illustrator, InDesign
Forum Literackie Mirriel
Photoshop
Photoshop
Sztucce
Zamiana nowego w stare
Photoshop, GIMP
Zamiana nowego w stare
Photoshop, GIMP
Logo
Projekty wykorzystane i niewykorzystane
Photoshop
Projekty wykorzystane i niewykorzystane
Photoshop
Sygnaturki
Forumowe podpisy obrazkowe
Photoshop
Forumowe podpisy obrazkowe
Photoshop
Fotostory
Krótka opowieść o zbójcerzu lubiącym owieczki
Photoshop
Krótka opowieść o zbójcerzu lubiącym owieczki
Photoshop
Inne prace
Wybór mniejszych projektów
Photoshop
Wybór mniejszych projektów
Photoshop





























 Skórka do forum(Photoshop)
Skórka do forum(Photoshop) Kłódka(Photoshop)
Kłódka(Photoshop) Logo Fragmasters
Logo Fragmasters


 Kartka Wielkanocna
Kartka Wielkanocna Tapeta Opera
Tapeta Opera Mój awatar
Mój awatar Tło strony z Magazynu Areny Gier
Tło strony z Magazynu Areny Gier Tło lewej strony z pierwszego numeru Magazynu Areny Gier
Tło lewej strony z pierwszego numeru Magazynu Areny Gier Tło prawej strony z pierwszego numeru Magazynu Areny Gier
Tło prawej strony z pierwszego numeru Magazynu Areny Gier