Welcome to my portfolio!
If you'd like to see some of my older work - please feel free to browse through this website.
If you'd like to contact me - send me an email at: l.andrzejowski@gmail.com
or visit my LinkedIn profile.
Web design
wiadomosci Games
Website for indie game developers
Design and implementation
Wordpress, HTML4/5, CSS2/3, PHP, jQuery
Website for indie game developers
Design and implementation
Wordpress, HTML4/5, CSS2/3, PHP, jQuery
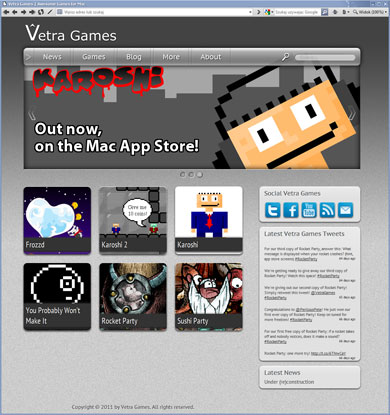
Vetra Games
Website for indie game developers
Design and implementation
Wordpress, HTML4/5, CSS2/3, PHP, jQuery
Website for indie game developers
Design and implementation
Wordpress, HTML4/5, CSS2/3, PHP, jQuery
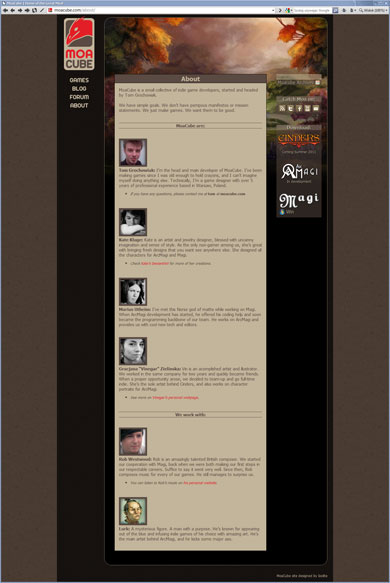
MoaCube
Website for indie game developer
Design and implementation
Wordpress, HTML4/5, CSS2/3, PHP
Website for indie game developer
Design and implementation
Wordpress, HTML4/5, CSS2/3, PHP
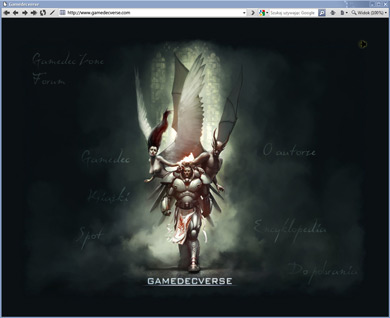
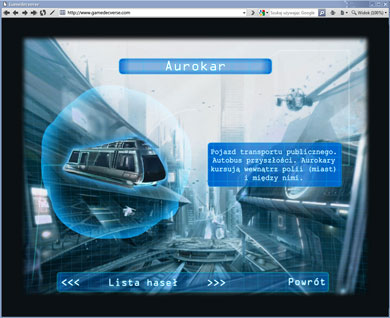
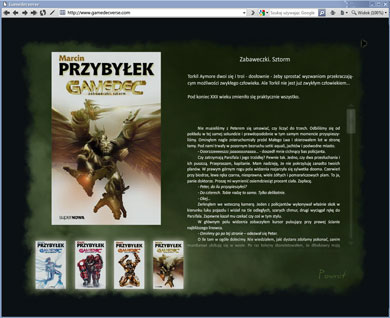
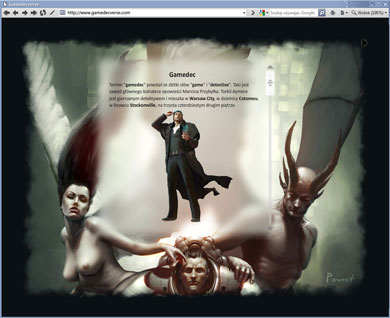
Gamedecverse
Promotional site for Gamedec saga by Marcin Przybyłek
Design and implementation
Flash
Promotional site for Gamedec saga by Marcin Przybyłek
Design and implementation
Flash
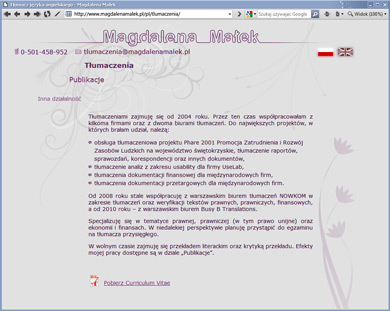
Magdalena Małek
Website for a Polish-English translator
Design and implementation
XHTML, CSS, PHP, jQuery
Website for a Polish-English translator
Design and implementation
XHTML, CSS, PHP, jQuery
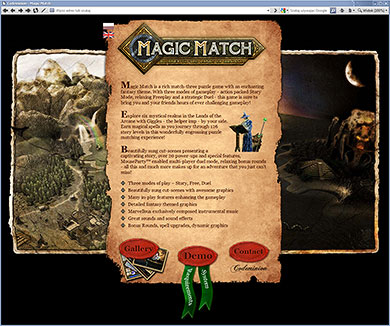
Codeminion - Magic Match
Demo page
Design and implementation
XHTML, CSS, PHP, jQuery
Demo page
Design and implementation
XHTML, CSS, PHP, jQuery
Portfolio
The site that you are currently browsing
Design and implementation
XHTML, CSS, PHP, jQuery
The site that you are currently browsing
Design and implementation
XHTML, CSS, PHP, jQuery
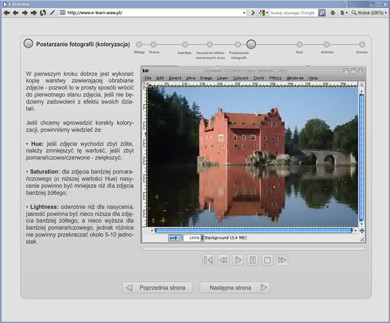
E-learning - research project
Research application for my master's degree thesis
Design and implementation
Flash, PHP
Research application for my master's degree thesis
Design and implementation
Flash, PHP
Time and the River. The Valley of the Liwiec in Late Antiquity
Website for an exhibition at National Museum of Archaeology in Warsaw
Design and implementation
XHTML, CSS, PHP
Website for an exhibition at National Museum of Archaeology in Warsaw
Design and implementation
XHTML, CSS, PHP
Scanbio
Company website
Graphic design
Company website
Graphic design
Xortec
Company website
Graphic design
Company website
Graphic design
Łukasz Orbitowski
Official author's website
Graphic design
Official author's website
Graphic design
SOS PZMOT
Company website
Preliminary graphic design
Company website
Preliminary graphic design
Anna Kołyga
MakeUp artist portfolio
Implementation based on provided design
PHP, HTML, CSS
MakeUp artist portfolio
Implementation based on provided design
PHP, HTML, CSS
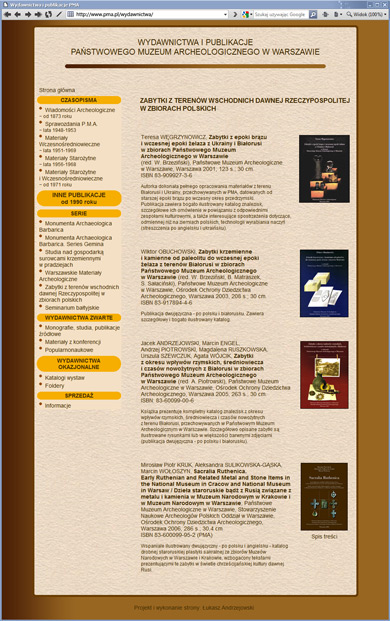
PMA publishing house
Website for National Museum of Archaeology publishing house
Design and implementation
PHP, HTML, Javascript
Website for National Museum of Archaeology publishing house
Design and implementation
PHP, HTML, Javascript
Łukasz Andrzejowski
Old portfolio
Design and implementation
PHP, HTML, CSS, Javascript
Old portfolio
Design and implementation
PHP, HTML, CSS, Javascript
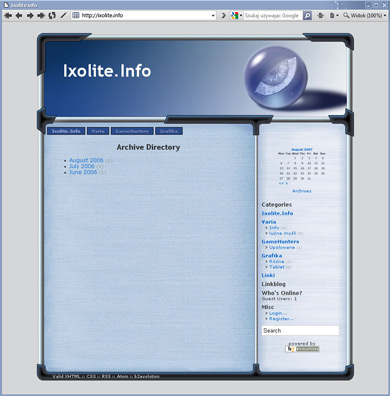
Łukasz Andrzejowski
Personal website
Graphic design: b2evo skin
Personal website
Graphic design: b2evo skin
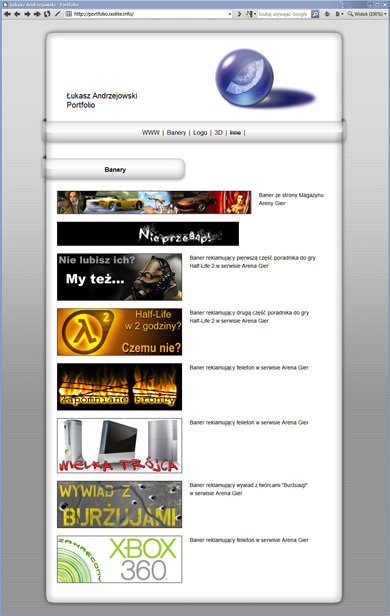
Banners
Banners...
...created for Arena Gier (Game's Arena) portal
Design and implementation
jpg and animated gif
...created for Arena Gier (Game's Arena) portal
Design and implementation
jpg and animated gif
3D graphics and animations
Cista - CG reconstruction
Reconstruction created for the permanent exhibition at National Museum of Archaeology in Warsaw
Cinema4D, Photoshop, Premiere
Reconstruction created for the permanent exhibition at National Museum of Archaeology in Warsaw
Cinema4D, Photoshop, Premiere
Warrior Equipment - CG reconstruction
The effect of my engineering diploma
Cinema4D, Photoshop, Premiere
The effect of my engineering diploma
Cinema4D, Photoshop, Premiere
Space station
School project
Cinema4D, Photoshop, Premiere
School project
Cinema4D, Photoshop, Premiere
Other works
Selected 3D projects
Cinema4D, Photoshop
Selected 3D projects
Cinema4D, Photoshop
Pixelart
You can find my pixelart works at ![]() Pixeljoint
Pixeljoint
Miscellaneous
Business cards
Photoshop, Illustrator, InDesign
Photoshop, Illustrator, InDesign
Literary forum - Mirriel
Photoshop
Photoshop
Cutlery
Turning new into old
Photoshop, GIMP
Turning new into old
Photoshop, GIMP
Logo
Used and unused designs
Photoshop
Used and unused designs
Photoshop
Signatures
Forum image signatures
Photoshop
Forum image signatures
Photoshop
Photostory
A short story about the sheep loving banditlier
Photoshop
A short story about the sheep loving banditlier
Photoshop
Other works
Selection of smaller projects
Photoshop
Selection of smaller projects
Photoshop





























 Forum skin (Photoshop)
Forum skin (Photoshop) Padlock(Photoshop)
Padlock(Photoshop) Fragmasters Logo
Fragmasters Logo


 Easter card
Easter card Opera wallpaper
Opera wallpaper My avatar
My avatar MAG background
MAG background MAG background
MAG background MAG background
MAG background